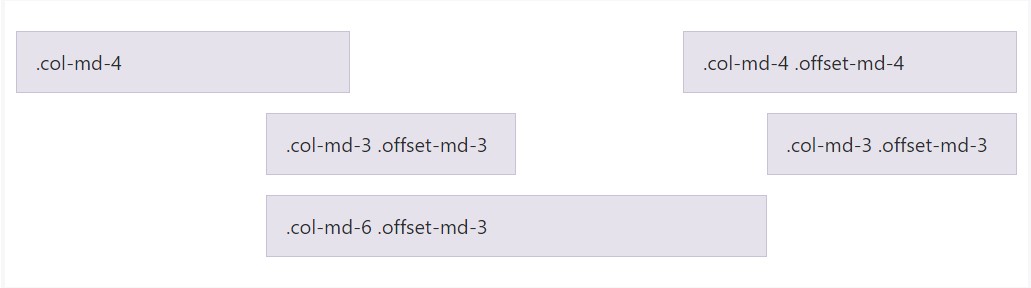
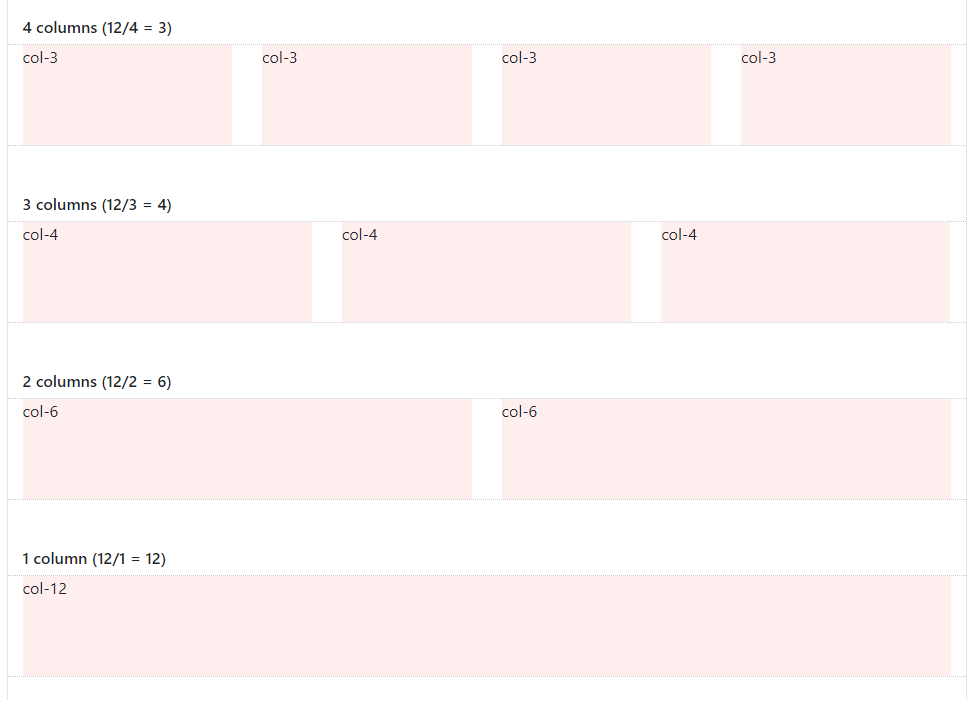
Design responsive layout system using only 40 lines —Know how to implement col-sm-12 and col-md-6 | by realdennis | Medium

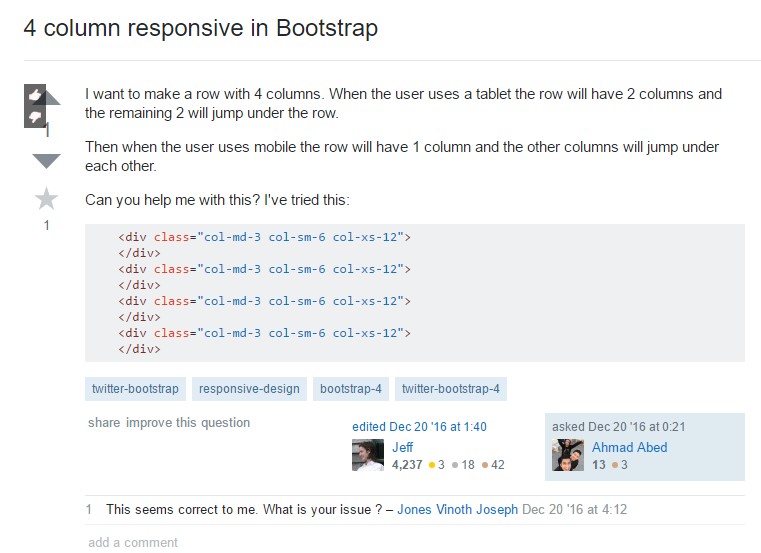
html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow

Design responsive layout system using only 40 lines —Know how to implement col-sm-12 and col-md-6 | by realdennis | Medium

Design responsive layout system using only 40 lines —Know how to implement col-sm-12 and col-md-6 | by realdennis | Medium














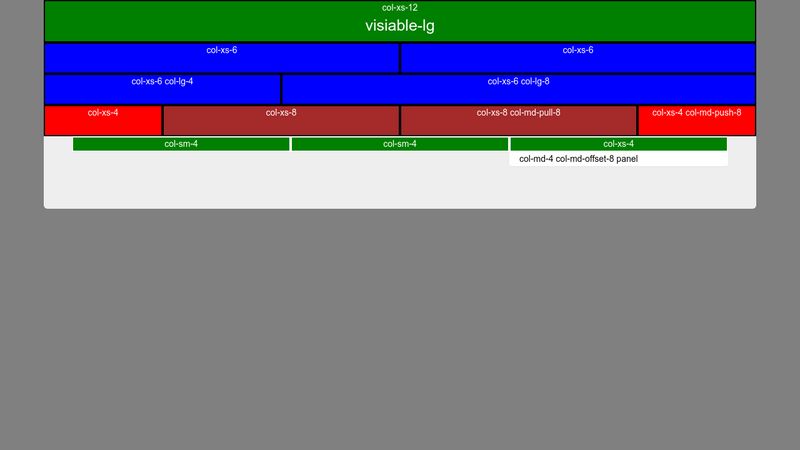
![SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum SOLVED] Bootstrap is not performing as expected - HTML-CSS - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/5/a/5afb991962959e346c646c51ff68fd5644fe1252.png)